JavaScript je vedle HTML a CSS jedním z hlavních programovacích jazyků používaných ve webovém vývoji. Pokud tě láká dráha webového vývojáře, bez znalosti JavaScriptu, HTML a CSS se neobejdeš. Zjisti, k čemu se využívají a co všechno umí.
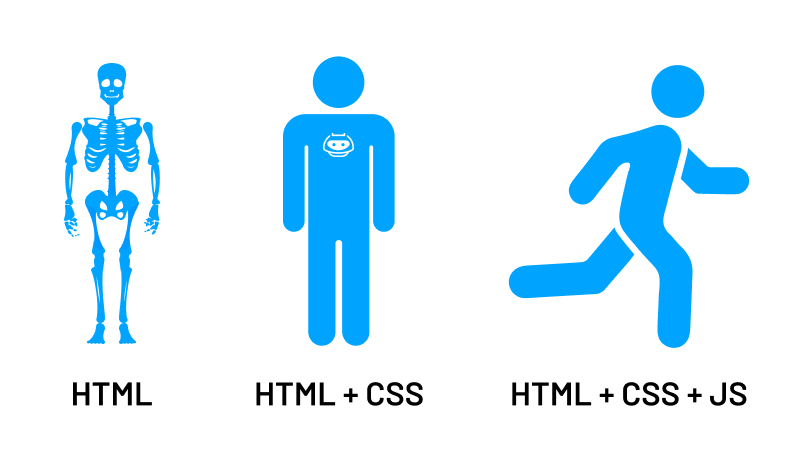
Svatá trojice – HTML, CSS a JavaScript
Ve světě web developmentu má každý z uvedených zástupců své místo:
- HTML se používá ke stavbě „kostry“ webové stránky (texty, odkazy, obrázky),
- CSS k tomu, aby této „kostře“ dodaly „oblečení“ (styly, barvy, rozložení)
- a JavaScript dodává stránce „život“ (interakce, animace, dynamické změny).

Co je to JavaScript
JavaScript je vysokoúrovňový, interpretovaný skriptovací jazyk známý svou schopností dodávat interaktivitu webovým stránkám. Jedná se o jeden z hlavních jazyků používaných ve webovém vývoji vedle HTML a CSS.
- Využití: JavaScript je primárně používán na straně klienta (v prohlížeči). Umí vytvářet reakce na uživatelské akce, jako jsou kliknutí na tlačítka, odesílání formulářů, animace, data načtená na pozadí a další. Jinak řečeno webovým stránkám a aplikacím dodává interaktivitu a rozpohybovává je.
- Platforma: Ačkoli byl původně vytvořený pro použití ve webových prohlížečích, dnes lze JavaScript používat i na serverové straně díky platformě Node.js nebo pro vývoj desktopových a mobilních aplikací.
- Interaktivita: Umožňuje webovým stránkám být dynamickými a interaktivními, zvyšuje uživatelský zážitek.
A co přesně JavaScript dělá? Běží v prohlížeči uživatele a umožňuje provádět skripty, které zlepšují uživatelskou interaktivitu a zkušenosti. Změny provedené JavaScriptem mohou být okamžité a viditelné bez znovunačítání stránky. Zapisuje se přímo do HTML kódu, což je velmi jednoduché.
V JavaScriptu se programují webové aplikace, mobilní aplikace, hry, nástroje pro analýzu dat a mnoho dalších typů softwaru, které vyžadují interaktivní a dynamické uživatelské rozhraní.
| 💡 S JavaScriptem máš 100% zkušenost z pohledu uživatele při brouzdání na internetu. JavaScript je totiž standardně povolený ve všech moderních webových prohlížečích a je aktivovaný automaticky. Jeho nastavení zpravidla vyžaduje pouze vložení JavaScriptového kódu do HTML souboru nebo připojení externího JavaScriptového souboru pomocí <script> tagu. Pokud je JavaScript deaktivovaný, můžeš ho aktivovat ručně v nastavení prohlížeče, obvykle v sekci Soukromí nebo Bezpečnost. |
JavaScript je jazyk:
- interpretovaný – nemusí se kompilovat,
- objektový – používá objektů prohlížeče a zabudovaných objektů,
- závislý na prohlížeči – funguje pouze v prohlížeči, kde uživatel může JavaScript zakázat,
- case sensitivní – rozlišuje velká a malá písmena v zápisu.
👀 Omrkni, jak vytvořit první JavaScript v HTML.
Rozdíl mezi JavaScriptem a Javou
Přestože mají Java a JavaScript něco málo společného a mohou se doplňovat ve vývoji moderních aplikací, jsou to velmi rozdílné jazyky určené pro odlišné účely. A to, že mají společnou část názvu, je spíše historickou náhodou než ukazatelem jejich podobnosti. Java má s JavaScriptem pouze podobnou syntaxi.
Java je programovací jazyk, který se využívá pro budování komplexních aplikací běžících na serverech nebo v mobilních zařízeních, kde se klade důraz na bezpečnost, výkon a škálovatelnost.
Naproti tomu JavaScript – jak jsme už zmiňovali – běží hlavně v prohlížečích a oživuje webové stránky/aplikace přidáním interaktivních a dynamických prvků, které dělají z procházení webu zážitek. Typicky sem spadají např.:
- formuláře,
- galerie obrázků
- nebo animace.
Taky může manipulovat s HTML a CSS, reagovat na uživatelské události a komunikovat se serverem bez nutnosti obnovit stránku.
S pomocí JavaScriptu můžeš taky programovat online hry, vytvářet aplikace, které fungují i offline, nebo dokonce vyvíjet komplexní webové aplikace, jako jsou sociální sítě nebo e-shopové platformy.
| Java | JavaScript | |
| Design a účel | Se řadí mezi objektově orientovaný programovací jazyk, který byl navržen pro použití v široké škále aplikací, od webových aplikací po aplikace pro mobilní telefony a velké podnikové systémy. | Byl původně navržený jako jazyk pro scripting v prohlížečích, aby web byl interaktivnější. Má dynamickou typovou systému a je interpretován, ne kompilován. |
| Syntax a struktura | Má striktnější syntaxi s pevnou typovostí, což znamená, že musíte explicitně definovat typy dat vašich proměnných. Java kód je kompilován do bytecode, který se pak spouští na virtuálních strojích. | Má mnohem volnější syntaxi a je dynamicky typovaný, což znamená, že typy proměnných jsou automaticky stanoveny. To může zjednodušit psaní kódu, ale také vést k méně předvídatelnému chování. |
| Výkon | Je obecně rychlejší a efektivnější ve zpracování než JavaScript, což je důvod, proč se často používá pro náročné serverové aplikace. | Může být pomalejší a méně efektivní ve srovnání s Javou, ale moderní JavaScriptové enginy jako V8 (který používá Google Chrome) značně zlepšily jeho výkon. |
| Spouštěcí prostředí | Java aplikace mohou běžet na jakémkoliv zařízení, které má nainstalovanou Java Virtual Machine (JVM). | Běží primárně v prohlížečích, ale s Node.js je možné spouštět JavaScript i na serverech nebo vytvářet desktopové aplikace. |
Stručný vývoj formátování webu
Každý text má obsah a formu. Pod formou/formátováním si představ třeba barvu a velikost písma, pozadí, zarovnání atd., prostě všechno, co nepatří do obsahu.
Protože se jazyk HTML v čase vyvíjel, průběžně vznikaly různé způsoby, jak přistupovat k formátování textu. Proto dnes existují dva odlišné způsoby, jak v HTML třeba změnit barvu písma nebo napsat text kurzívou:
- Starší způsob používá HTML tagy. (Například kurzíva se dělá pomocí tagů <i> a </i>). Tagy však mají svá omezení.
- Novějším způsobem jsou CSS styly. Používají tag <style> a obecný atribut „style“, kterému se přiřazuje nějaká definice. Případně je možné použít nalinkovaný soubor s CSS, který se napojí do HTML souboru, takže se CSS píší odděleně (viz kapitola CSS níže). Použití CSS je složitější, ale užitečnější a propracovanější.
HTML
HTML (HyperText Markup Language) je značkovací jazyk a základní kámen pro tvorbu a strukturování obsahu na internetu.
Pomocí HTML můžeš vytvářet webové stránky, určit, kde bude text, obrázky, odkazy na jiné stránky apod. Každý prvek na stránce je definován pomocí HTML značek (tagů), které říkají webovému prohlížeči, jak má daný obsah zobrazit.
HTML poskytuje základní strukturu webu, umožňuje vkládání textu, obrázků, videí, formulářů a mnoha dalších prvků. HTML dokumenty jsou základem WWW (World Wide Web) a prostřednictvím webových prohlížečů zobrazují obsah uživatelům.
Účelem HTML je:
- strukturování webového obsahu a dokumentů,
- vytváření hypertextových odkazů mezi webovými stránkami (odtud název HyperText).
- organizace a prezentace informací v čitelné formě pro uživatele.
CSS
Zkratka CSS představuje Cascading Style Sheets, do češtiny přeložená jako kaskádové styly. Kaskádové právě proto, že na sebe umožňují vrstvit definice stylu.
CSS vznikly v 90. letech, přičemž od roku 2015 se pomocí CSS tvoří drtivá většina webů. Ze starého HTML formátování se dnes používá maximálně ztučnění a kurzíva.
Kaskádové styly umožňují webům získat vizuálně atraktivní design a jsou zásadní pro moderní webový vývoj. Pomocí CSS můžete určit, jak by měly jednotlivé HTML elementy vypadat na stránce – můžete nastavit barvy, fonty, rozměry, pozadí, okraje, zarovnání a mnoho dalšího.
Účelem CSS je oddělení obsahu (HTML) od prezentace (vizuálního stylingu). A protože CSS nejsou součástí HTML, zapisují se zcela odlišným způsobem:
- přímým zápisem,
- stylopisem,
- případně do externího souboru.
Pokud tě zajímá, jaký je mezi nimi rozdíl, mrkni sem.
| 💡 Více se o HTML a CSS dozvíš na našem vzdělávacím portálu. |
Staň se digitálním architektem
Láká tě tvorba webů a kariéra front-end developera?
Pokud se ve světě IT teprve rozkoukáváš, pak je pro tebe kurz zaměřený na HTML, CSS a JavaScript jako dělaný. Ať už chceš tvořit vlastní weby nebo si prostě jen rozšířit svoje znalosti a dovednosti, HTML, CSS a hlavně JavaScript je vždycky dobrá volba.
Po dokončení kurzu webového vývoje se poměrně rychle můžeš stát front-end vývojářem interaktivních webových aplikací. A těch je v dnešní době potřeba spousta. 🙂 Jen si představ, kolik nových webů a aplikací denně vzniká.
🧑🏫 Přečti si inspirativní příběh Zuzky – naší absolventky Front-end Developer Akademie. Ještě nedávno učila děti angličtinu a teď ji živí tvorba webů a UX.


